Improve your Carbon earnings by optimizing the ad placement
Carbon ad unit is designed to take up a small amount of your site's space while still optimizing for revenue. By experimenting with several different types of placements, you can significantly improve ad performance which helps maximize overall earnings.
CTR (click-through rate) is one of the metrics that impacts ad performance and determines eCPM (effective CPM). To maximize your potential earnings, CTR should be in the ideal range of 0.08%-0.15%.
We’ve rounded up our top tips for ad placements to improve ad performance and increase revenue:
1. Make sure they are visible on the mobile browsers
When you hide the ad on a mobile browser, you increase the impressions without delivering any clicks. This negatively impacts eCPM because of the ad’s low CTR.
By default, Carbon serves paid impressions on mobile and desktop browsers. We count the impression whenever the ad code makes a successful request to the ad server.
If you're still unable to find a suitable placement for the ad, we recommend skipping loading the ad code altogether in the mobile view.
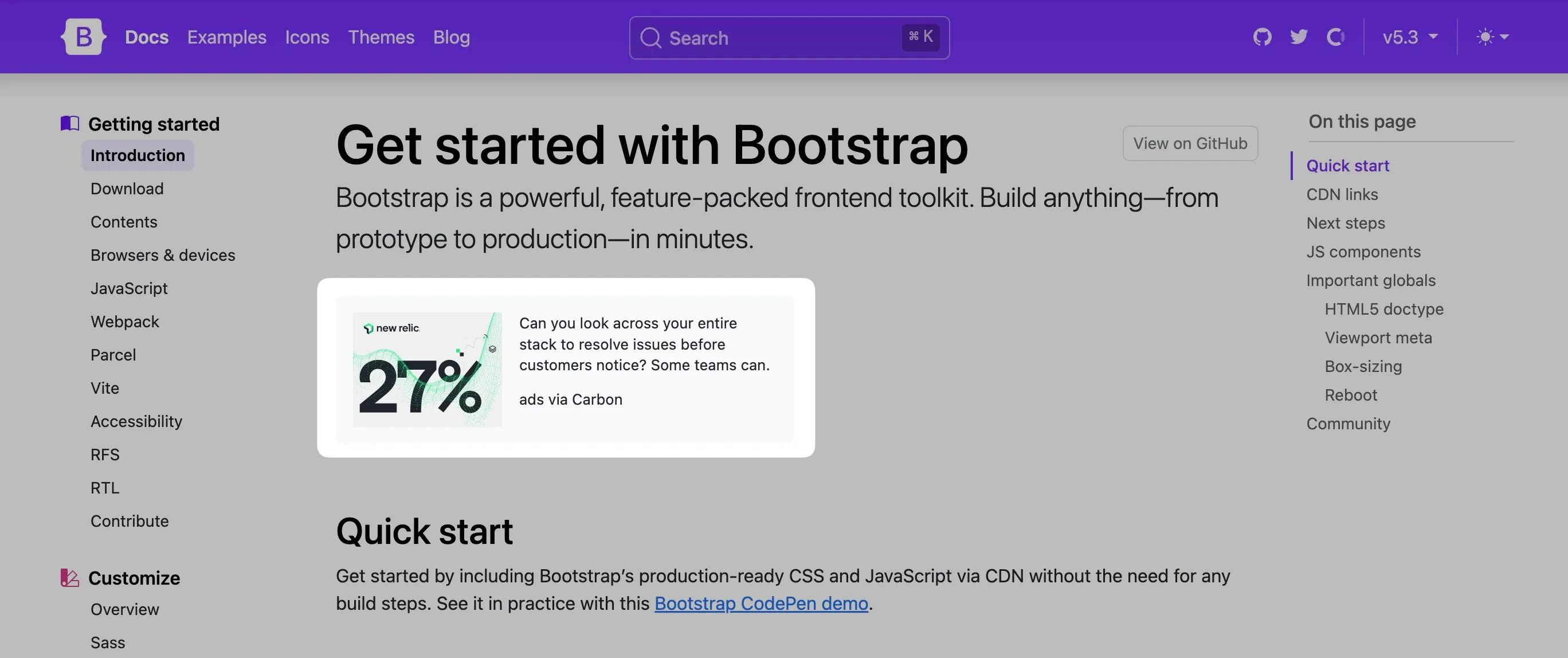
2. Place ad unit after the intro
Displaying the ad unit after the introduction paragraph of the main content is the most effective method to improve the ad performance. Take the documentation on Bootstrap for example.

There are two advantages to this placement:
- The ad remains visible on desktop and mobile with minimal work required to make it look neat.
- The ad unit is placed before the main content creating a seamless experience for readers while still being easily viewable.
3. Float the ad unit within the blog post
If you run a blog, consider implementing Carbon in the first paragraph of your blog posts. Similar to the previous placement, it doesn’t take away from the user experience while remaining visible to readers. You can embed the ad code directly into your blog post template making setup quick and easy. We recommend floating the ad unit to the right so it doesn't occupy the introduction but is still visible to readers.
You can use CSS media queries to increase the width of the Carbon ad unit so it fills the mobile view. This CodePen demo is a great example of this ad unit’s placement and functionality.
4. Near the primary action on the site
Every page has a primary action for site visitors to interact with your project. If you create a project where people can download your photos for free, then the primary action is the download button. If you create a project where people can generate color schemes for your design project, the generate button is the primary action.
By placing the Carbon ad near the main button on the page, you can make sure the ad is visible to the users, and they will check out ads that they find interesting.
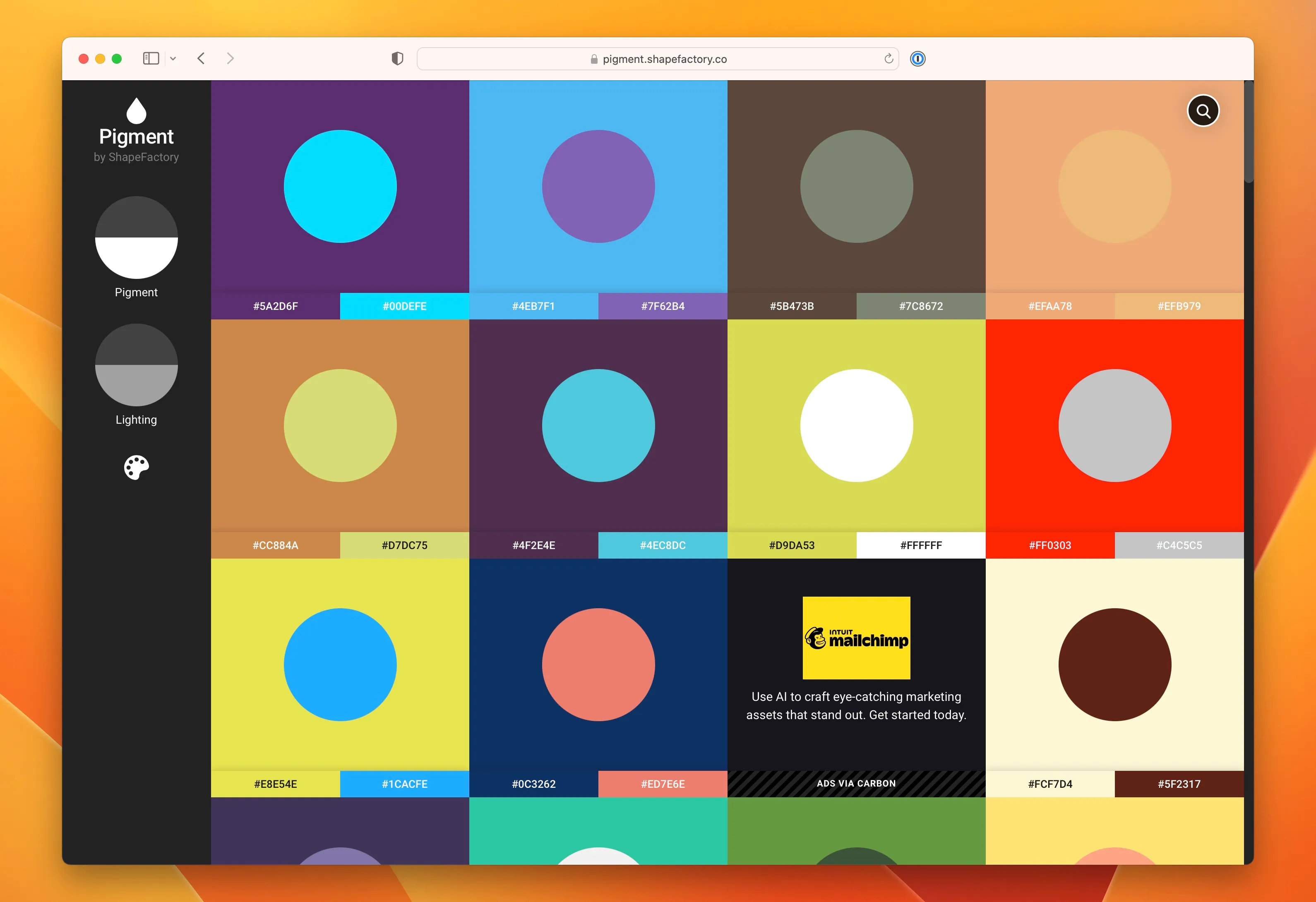
5. As an element of a grid
One of the most common website layouts is grid-based. If you use this layout on your project, you can place Carbon as one of the elements in the grid. Here is an excellent example of how Pigment by ShapeFactory places Carbon in their gallery view.

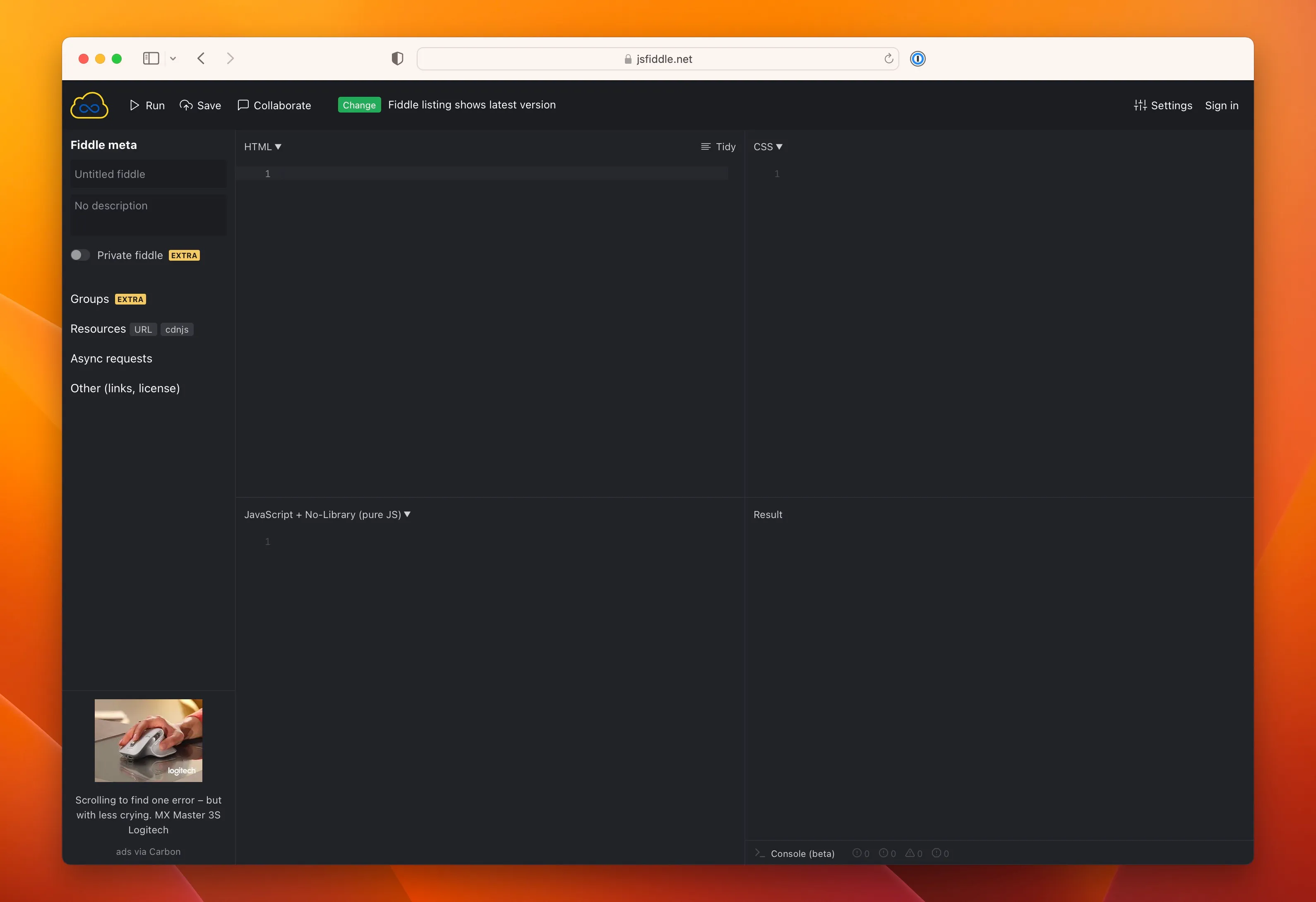
6. Pinned in the sidebar
If you have a sidebar or table of contents, you can place a Carbon ad at or near the bottom of the sidebar container. We recommend increasing the bottom padding of the sidebar container so users are able to scroll and view all sidebar content. You can find this format successfully implemented on JSFiddle.